Aug 8, 2019 | humor, karma
Over 14 years ago my partners and I sold our software company to a large corporation. It was bittersweet and the culmination of almost 20 years of work. Our company had been very lean, less then 10 employees and we were now part of a large organization. I wasn’t use to the politics that came along with this change. I have always worked for small companies in my professional career and to be honest, I prefer it. As part of the acquisition, I had to commit to a one-year employment contract so I had to make the best of it.
One day about six months into my new position I was told there was a call for me from the home office. They wanted to get a mailing address from me for a length of employment award. Do they give awards for just showing up to work for an extended period of time? Maybe corporate life wasn’t going to be so bad. I gladly took the call and gave the home office all the information to receive my reward. I asked why the award was coming since we had only become part of the corporation less than a year earlier. They explained that when the acquired another company they grandfathered in the employees years of service. How nice is that?
I have a history of self-deprecating humor. I will always take something uninteresting, boring or otherwise ordinary and mock it by talking it up over the top, even though everyone around me knows it isn’t. In this case, I started walking around the office and telling everyone I was getting an award in a very smarmy kind of way. Maybe I had just been subjected to a never-ending Christmas Story marathon but I started telling people it was a major award. I really milked it and continued to bring up my major award for what seemed like an eternity. I would call our office manager and ask her to please contact the home office and find out where my award is and why is it taking so long. I would bring up my major award while at lunch with the other employees and even during staff meetings. It was always good for a laugh.
I shared an office with ….. let’s call him Bob, I never like to use people’s real names in my posts. I think my major award talk started to wear thin on Bob. Maybe it was me. Who am I kidding, who could get tired of me?
The big day arrived and I was brought in the package from the home office that contained my major award! Finally, I would get the recognition and respect for just showing up for my job! Bob, now totally fed up with the major award, excused himself to use the restroom while the entire company gathered around my office door to behold the splendor of my award. They ooo’ed and ahhh’ed over the box as I cut it open first revealing a catalog of gifts to choose from. The award came with my choice of a free gift? Could this day get any better?
Underneath the catalog lay a beautiful engraved plaque commemorating 10 years of service which I thought was strange since I had closer to twenty. I held the major award high for all to see. Everyone was making over how beautiful it was until I interrupted by yelling. “What the hell is Bob’s name doing on the back of my major award!” Sure enough the award wasn’t mine at all, it was Bob’s
They had contacted me because I was listed as Bob’s supervisor and I needed to present him with the award. The laughter at my expense was brutal but I can’t say it wasn’t deserved. Just as the laughter was dying down, Bob returned to the office and sat at his desk and I had to turn around and say “Bob we would like to thank you for your 10 years and service.” and hand him his award for 10 years of just showing up for work.
Bob also had revenge fun by mounting the plague on the wall in our office, asking me to help him center it and then continuing to ask my advice on which of the gifts he should pick for HIS MAJOR AWARD.
Karma is a bitch.
~Rob

Aug 4, 2019 | quick tips, web development
This really shouldn’t be this difficult
I’m old enough to remember having to creating nesting tables in order to get decent looking web layouts. I also remember almost having a nervous breakdown trying to find where you didn’t close and table cell tag somewhere in a sea of never ending, nested html tags, sometime nested 7 or 8 tables deep. Good times.
One of the things that I did like about tables was the alignment options for cells. It was extremely easy to center content vertically in a <td> tag just by setting some up a simple attribute valign=”center”. Boom! Done. I always wondered why there wasn’t really a similar vertical-alignment CSS style rule for elements that worked as simply for <div> tags. There is a CSS rule VERTICAL-ALIGN but it doesn’t work the same as the table attribute. Vertical centering is something people would want to do all the time. Displaying an image centered in the middle of a <div> container, perfect use case and a pain in the ass to accomplish. I have often just used a table with a single cell to vertically align something after getting frustrated trying to do it without tables.
The DISPLAY options TABLE and TABLE-CELL appeared but I never really got them to work the way I wanted. Maybe I was just doing it wrong, it wouldn’t be the first time. I’ve created an entire art form from doing it wrong. I also read about a million ways of nesting containers in other container with different margins and style rules. That didn’t seem like a big improvement over the table nesting strategy.
Then came along the DISPLAY option FLEX and things got a whole lot easier. If you’re already familiar with this DISPLAY option then move along. There’s nothing new for you to see here. If you’re not familiar with FLEX then read on, you might discovery something useful.
Flexbox Layout is the actual name of the WC3 Candidate Recommendation. It’s purpose is to provide a more efficient way to lay out, align and distribute space among elements in a container even when the height and/or the width of the container may be unknown. It has a lot more functionality then the simple application I’m going to describe here, but this is just a quick tip 😉
For this example lets pretend we have a <div> element on our page that will have an unknown height. We want to display an image and a paragraph of text below that image and make sure all the content is vertically aligned in the center of the <div> container.
This is the HTML snippet for our example:
Simple HTML. A DIV with a class of container with two child elements; an image and a paragraph of text.
<div class="container">
<img src="https://lorempixel.com/400/200/" alt="random 400x200 placeholder image from lorempixel"/>
<p>A random 400 x 200 pixel placeholder image from lorempixel.com</p>
</div>
The CSS
Here is the CSS class to assign to our container. I’ve added height and border attributes for demonstration purposes. It will allow you to easily change and see the height of the container to test that the content does stay vertically aligned.
.container {
display: flex;
align-content: center;
flex-direction: column;
height: 500px;
border: solid 1px red;
}
.container img {
align-self: center;
}
.container p {
text-align: center;
}
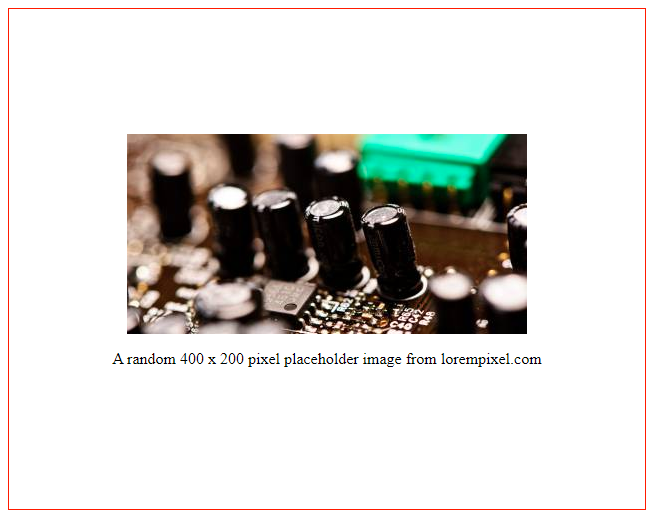
We are setting the display mode to flex, setting the content-alignment rule to center, and the flex direction to column. If you don’t set the direction the items will be displayed next to each other instead of stacked vertically. The flex-direction rule defaults to row. The extra style on the image is to prevent the flex layout from stretching the image to fit the container which is the default for align-self (stretch).
The result:

Complete Example
Here is the complete HTML file I used to generate the above results if you would like to experiment with the various options for Flexbox. The CSS Tricks website has a great article on everything Flex. Check it out if you want to see how else this feature can make your life easier.
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Center content vertically in a div element using flex</title>
<style>
.container {
display: flex;
align-content: center;
flex-direction: column;
justify-content: center;
height: 500px;
border: solid 1px red;
}
.container img {
align-self: center;
}
.container p {
text-align: center;
}
</style>
</head>
<body>
<div class="container">
<img src="https://lorempixel.com/400/200/" alt="random 400x200 placeholder image from lorempixel"/>
<p>A random 400 x 200 pixel placeholder image from lorempixel.com</p>
</div>
</body>
</html>
~Rob

Aug 3, 2019 | humor, subtle art of being a dick
I’m not right
No one seems to be safe from my sense of humor, not even my own children. I think I’ve tormented them all since they were old enough to understand they were getting tormented. My favorite line was to ask them if their face hurt and tell them it was killing me when they answered “No”. They where 6 and 8 at the time. My youngest is now 28 and I still drop that one from time to time. The answer I get these days is “It wasn’t funny when I was 6 and it’s isn’t funny now”. It still me makes me laugh and lets be honest, that’s all that really matters.
Speaking of my youngest daughter, she was the victim of one of my best gags of all time. My wife and I had just picked up a new car, a Jeep Grand Cherokee, earlier that day. It had this little feature I had never had in a car before. There were volume controls on the back of the steering wheel for the radio which starting me thinking of a great practical joke.
My youngest daughter was around 13 years old at the time and had been dancing at her ballet studio all day. She hadn’t seen the car yet so I drove it to pick her up that evening. We started driving home and talking about how nice the vehicle was. I ask her “Do you want to see something cool?” I looked down and pointed at the radio which was showing the volume level of 10. I spoke in a deep commanding voice, directing it at the radio and said “Twelve!” at the same time I used the hidden volume controls on the back of the steering wheel to turn the volume up to 12. I told her it was a voice controlled radio. I then said “Ten!” while turning the volume down to ticks.
She thought that was the coolest thing she had ever seen. She bravely yelled “Twelve!” at the radio. I did nothing. She looked at me funny then yelled “Twelve!” again, and again I did nothing. I told her that it had to “learn” her voice. She needed to “train” it by continuing to talk to it so it could learn her voice.
We spend the next 15 minutes on the drive home with her yelling “Twelve!” into radio non stop. We finally made it home, me laughing uncontrollably. She asked why it wasn’t working for her and I told her “Maybe because I was really just using these volume controls on the back of the steering wheel.”
“I HATE YOU!”
Don’t think too ill of me, karma came calling. Like I said she is 28 and she still living at home. She’s definitely getting the last laugh.
~Rob

Aug 2, 2019 | utilities
I love this utility
Every once in a while I run across something I think is really cool and useful. Here is one of them.
Years ago when I started looking into cloud servers for hosting and I started using Amazon Web Services. I really didn’t have any experience with Ubuntu Linux so I had to learn. I was really impressed with the command line in Linux and all the tools available. I have been using Windows (and DOS before that) forever. Windows never had anything close to the tools built into the Linux command line. I was extremely jealous and feeling and little inadequate.
One of the best utilities was a utility called apt-get. This little marvel allows you to install, remove or update software from the command line just buy knowing the name of the package associated with it. It would also download it from the inter-webs for you. It was a real time saver and thought how great it would be to have something like this for Windows.
Flash forward a few years later and I came across this little wonder of a utility, the Chocolatey Package Manager. This may be one of the best time saving little program I have ever seen. It allows me to install and update most of the applications on my machine with a single command line. This is probably a power user program and not something the casual computer user would need. Being a developer I tend to clean my machine often. Sometimes even because I want to instead of the usual having to. I’m about as bright as a small appliance light bulb.
Typing a simple command line like the one below will download the Chrome browser and install it on your machine.
choco install chrome -y
You aren’t limited to installing a single program. Multiple packages can be included, one after the other and Chocolatey will install them all. I have a simple batch file that includes all the software I normally install on a clean machine. Anytime I have to refresh the operating system on my computer I can just install Chocolatey then run the batch file to install everything set it and forget it style. There are close to 7,000 packages available for your installing pleasure. You can browse the list yourself at Chocolatey Package browser.
Here is a command that will download and install VLC, Filezilla, Steam, NodeJS, Firefox, Chrome, WinMerge, Visual Studio Code, GIT, Docker and 7-Zip. The ‘-y’ parameter tells Chocolatey to automatically accept all license agreement questions. Using it isn’t required but if you don’t the installations may pause between packages to ask you if you accept the license agreement. No one has time for that.
choco install vlc filezilla steam nodejs firefox googlechrome winmerge visualstudiocode git docker-for-windows 7zip -y
Using Chocolatey to install your applications also allows you to easily update them. You can type this command and Chocolatey will check for any updates in all the application you installed using it and update them if available.
choco update all -y
Give this one a try, I think you’ll like it.
You’re Welcome.
~Rob